Assalamualaikum :)
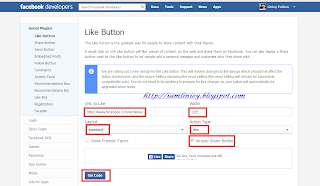
Nak buat macam dalam kotak merah tu tak? Jom ikut step di bawah..Tutorial: Facebook Like+Share Button di Setiap Bawah Entry!!
<!-- Facebook Like+Send button Start --><b:if cond='data:blog.pageType != "static_page"'><div style='float:left;padding:5px 5px 5px 0;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1' type='text/javascript'/><fb:like colorscheme='light' expr:href='data:post.url' font='' layout='standard' send='true' show_faces='false' width='450'/></div></b:if><!-- Facebook Like+Send button End -->
Preview..Kalau takde error boleh save!Selamat mencuba :)
Credit to UZU

Nak buat macam dalam kotak merah tu tak? Jom ikut step di bawah..Tutorial: Facebook Like+Share Button di Setiap Bawah Entry!!
- Go to template ---> edit html (unhide semua code)
- ctrl+F (cari code <data:post.body/> (enter 2 kali)
Copy code dibawah:
- Paste kan di bawah code yang korang cari tadi*rujuk gambar di bawah*
Preview..Kalau takde error boleh save!Selamat mencuba :)
Credit to UZU